タブやボタンでの内容の表示切り替えを実装する機会って、ちょいちょいありますよね。
もちろん、JSを使用せずにHTMLとCSSだけで制作する方法もあります。
ちなみに私のポートフォリオでも使用してたりします。
フリーになった直後のにかいたコードなのでポートフォリオのコードが今見ると微妙で(コーダーあるあるだと思いますがw)お恥ずかしいですが、以下のサイトのような感じで<input>のidと<label>のforを利用し、CSSで隣接する要素(input:checked ~ 対象のコンテンツ)に対してCSSをあてる、といった感じで実装することも可能です。
上記のやり方だと個人的にデメリットだと思う部分があって、
それは隣接要素にCSSをあてる都合上、HTMLの記述が少し煩雑になる(ボタン郡をdivで囲むことができない)ところです。
ページ内の好きな場所にボタンを配置することが難しいので、困ったことにちょっとフリーダムなデザインがくると対応しきれなかったりします。
あとこの場合、見た目の関係でinputくんにはdisplay: none;で消えてもらうことになるので、何かあんまり気持ちが良い書き方ではないのかな?と思ったりしてます。(※あくまで、個人の感想です。)
と、いうことで、
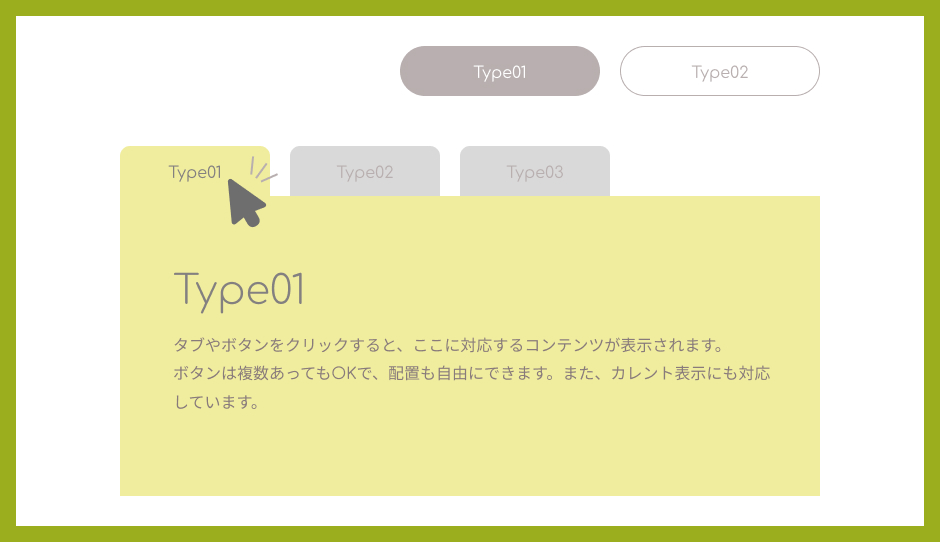
ボタンが好きな場所に配置でき、なおかつボタンが複数あっても対応できるようなJSをかいてみました。
See the Pen タブ(ボタン)に対応するコンテンツを切り替え表示 by あお@Webコーダー🐾 (@coder_ao) on CodePen.
複数配置したボタンもカレント表示に対応するようにしました。(レスポンシブまでは対応してないです。。。)
- ボタンやタブにあたる要素には、.js-switchingTabというクラスを付与しておく。
- 初期値にしたいボタンやタブには、.is-currentというクラスを付与しておく。こちらのクラス名はJSでつけ外しを制御しています。
- ボタンやタブの要素には、data-switch-tabというデータ属性を付与する。こちらの値と、data-switch-contentsの値が等しいコンテンツを表示する、といった仕組みです。
- コンテンツにあたる要素には、.js-switchingContentsというクラスを付与しておく。
- 初期値にしたいコンテンツには、.is-openというクラスを付与しておく。こちらのクラス名はJSでつけ外しを制御しています。
- 表示非表示のクラス名の有無によって、CSSで表示する・しないを分けてスタイルをつけます。今回の場合はCSSの64行目部分が該当します。
- コンテンツにあたる要素には、data-switch-contentsというデータ属性を付与する。
【追記 2023.10.12】
上記の仕様に追加でSelectボックス型のリンクも追加してみました。
See the Pen リンクやセレクトボックスの値に対応するコンテンツを切り替え表示 by あお@Webコーダー🐾 (@coder_ao) on CodePen.
参考になれば嬉しいです😀
ではまた~
- PR