CSSのセレクタの指定方法で、前方・後方・部分一致を使用したい場合の書き方です。
クラス名やhrefなどの属性セレクタ―に使用できます。
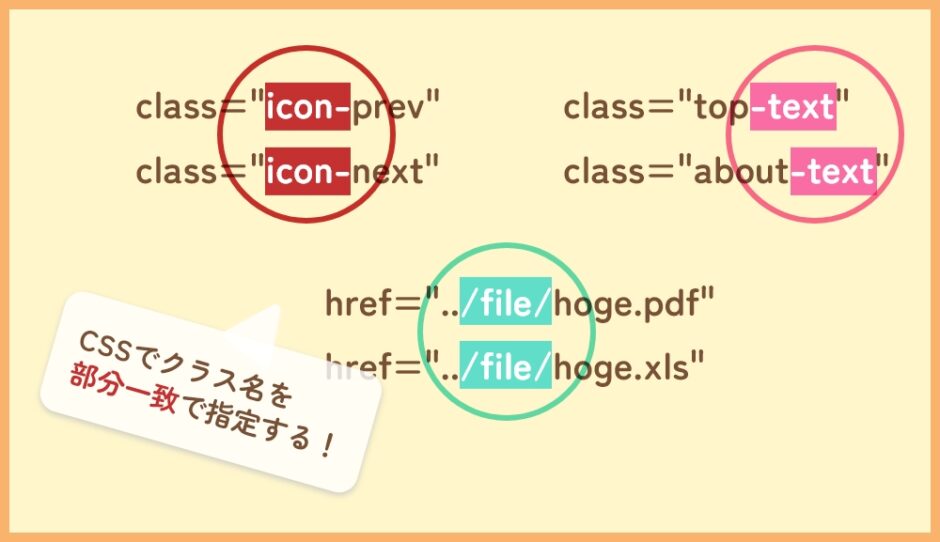
前方一致

[class^="icon-"] {
width: 1em;
}前方一致の場合は[属性セレクタ^=“指定したい任意のテキスト”]のように指定します。
上記の例の場合は「class属性 の値が icon- で始まる要素」を表しています。
後方一致

[class$="-text"] {
color: #333;
}後方一致の場合は[属性セレクタ$=“指定したい任意のテキスト”]のように指定します。
上記の例の場合は「class属性 の値が -text で終わる要素」を表しています。
部分一致

[href*="/file/"] {
text-decoration: underline;
}部分一致の場合は[属性セレクタ*=“指定したい任意のテキスト”]のように指定します。
上記の例の場合は「href属性 の値の文字列中に /file/ を1つ以上含む要素」を表しています。
ブラウザーの互換性
2023年2月現在、主なブラウザーではすべて使用することが可能です。
が、大文字・小文字を区別するモディファイアを使用している場合は注意が必要です。
- PR