JavaScriptでドラッグスクロールの実装をしてみました。
See the Pen ドラッグスクロール【VanillaJS】 by あお@仕事募集中のWebコーダー🐾 (@coder_ao) on CodePen.
JavaScript
// dragScroll
function dragScroll() {
let target;
Array.from(document.querySelectorAll(this)).forEach((e, i) => {
e.addEventListener("mousedown", (event) => {
event.preventDefault();
target = e;
e.dataset.down = "true";
e.dataset.move = "false";
e.dataset.x = event.clientX.toString();
e.dataset.y = event.clientY.toString();
e.dataset.scrollLeft = e.scrollLeft.toString();
e.dataset.scrollTop = e.scrollTop.toString();
return false;
});
e.addEventListener("click", (event) => {
if (e.dataset.move === "true") {
return false;
}
});
});
document.addEventListener("mousemove", (event) => {
if (target && target.dataset.down === "true") {
event.preventDefault();
const move_x = Number(target.dataset.x) - event.clientX;
const move_y = Number(target.dataset.y) - event.clientY;
if (move_x !== 0 || move_y !== 0) {
target.dataset.move = "true";
} else {
return;
}
target.scrollLeft = Number(target.dataset.scrollLeft) + move_x;
target.scrollTop = Number(target.dataset.scrollTop) + move_y;
return false;
}
});
document.addEventListener("mouseup", (event) => {
if (target) {
target.dataset.down = "false";
}
return false;
});
}
dragScroll.call(".js-dragScroll");
// ScrollHint
new ScrollHint('.js-dragScroll', {
i18n: {
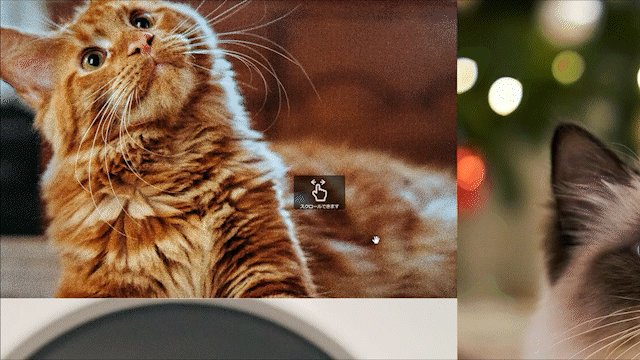
scrollable: 'スクロールできます'
}
});スクロールできる要素だとわからない可能性があるので「スクロールできます」の表示をScrollHintというJSライブラリを使用して表示させています。
※ScrollHintの使用方法については割愛しますが、CDNなりnpmなどでCSSとJSを読み込んで使用するだけなので簡単に使用できます◎
ちなみに要素にマウスカーソルがあるときにお手々マークにするのはCSSで実装できます。
cursor: grab;
&:active {
cursor: grabbing;
}当初はscrollboosterというJSライブラリを使用して実装しようとしたのですが、思い通りの挙動にならなかったため、色々検索して参考にしました。(実際の挙動はこちら)
※要素の一番下にドラッグスクロールしたときに標準のスクロールバーが反応しないのと、要素の中身にリンクを設定したときに何故かPC・iOSは問題ないのにAndroidだけホバーがきかなくなってしまったので使用を諦めました…私の使い方が悪かったのかも😥
参考になれば嬉しいです😃
- PR