サイトの制作途中でも、取得したドメインには誰でもアクセスすることが可能です。
例えば、WordPressをインストールした状態でサイトにアクセスすると、WordPressの初期テーマが表示されます。初期テーマのままだとお問い合わせフォームが表示できてしまうので、スパムメールなどの迷惑メールが届いてしまう可能性があります。
ですので、納品前のサイトには、ベーシック認証をかけておきましょう!
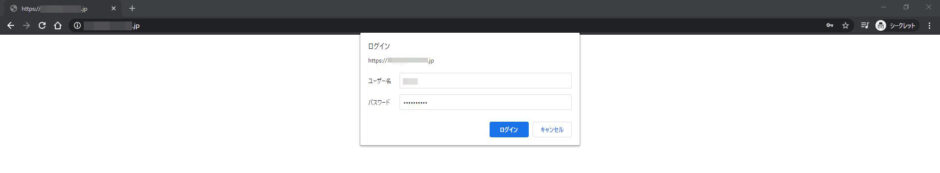
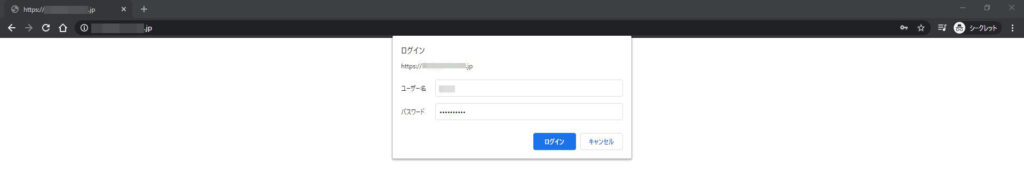
ベーシック認証をかけると、サイトにアクセスした際にID/PASSを入力しないとサイトの閲覧ができないようになります。

WordPressですと「HTTP Auth」というプラグインでベーシック認証をかける方法もあるのですが、こちらはWordPressのログインID/PASSを使用するので、あまりおすすめしません。
今回は.htaccessを書き換えて、ベーシック認証をかける方法をご紹介します。
「.htaccess」を書き換える
まずは.htaccessファイルをダウンロードします。
大体、「public_html」直下に.htaccessファイルがあるので、FileZillaなどでFTP接続してDLしましょう。
- .htaccessで記述ミスをするとサイトが見れなくなってしまうので要注意!念の為、.htaccessの元ファイルを別途保存しておきましょう。
- WordPressの場合、「# BEGIN WordPress」~「# END WordPress」の間は書き換えNG!
- 一番下に改行を必ず入れるようにしましょう。(アクセスエラーの回避のため)
エディターでひらいて、一番下に以下を追記します。
# ベーシック認証
AuthUserfile /★ルートディレクトリからのフルパス/.htpasswd
AuthGroupfile /dev/null
AuthName "Please enter your ID and password"
AuthType Basic
require valid-user
「★ルートディレクトリからのフルパス」を調べる方法
<?php
echo __FILE__;
?>「public_html」直下に、上記を記述したPHPファイルをアップします。
(ファイル名はお好みで。今回は「path.php」とします。)
先ほどアップしたPHPファイルにアクセスすると、パスが表示されます。
確認したら、「path.php」ファイルは削除しておきましょう。
「.htpasswd」を作成する
.htpasswdファイルはベーシック認証時に入力するID/PASSを設定するファイルになります。
こちらのサイトで自動生成するのがオススメ!
https://www.luft.co.jp/cgi/htpasswd.php
用意ができたら、書き換えた.htaccessファイルと.htpasswdファイルを元のディレクトリに再アップします。
アップ後にサイトにアクセスして、ベーシック認証がかかっていることと、ID/PASSがあっているかを確認しましょう。
- PR