ボタンのアイコンや背景で三角形を使用することって多いですよね?
単純な三角形であれば、画像を書き出すのではなく、疑似要素などを利用して三角形をCSSで再現することができます。
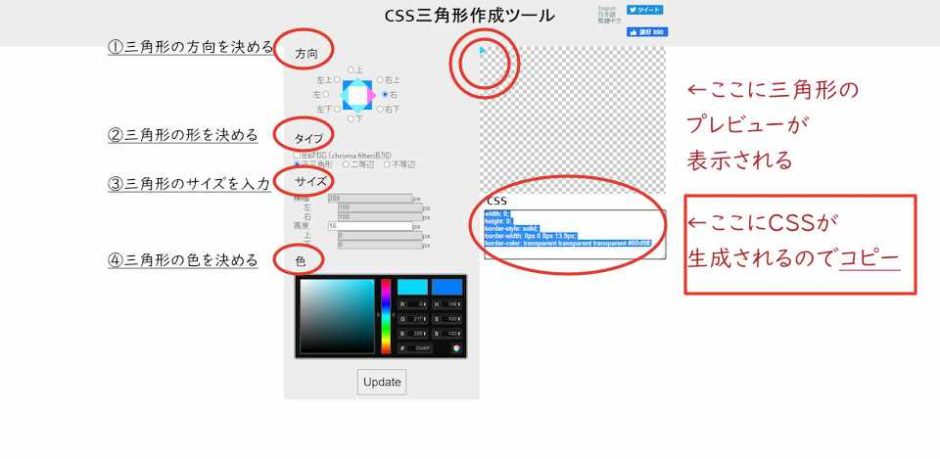
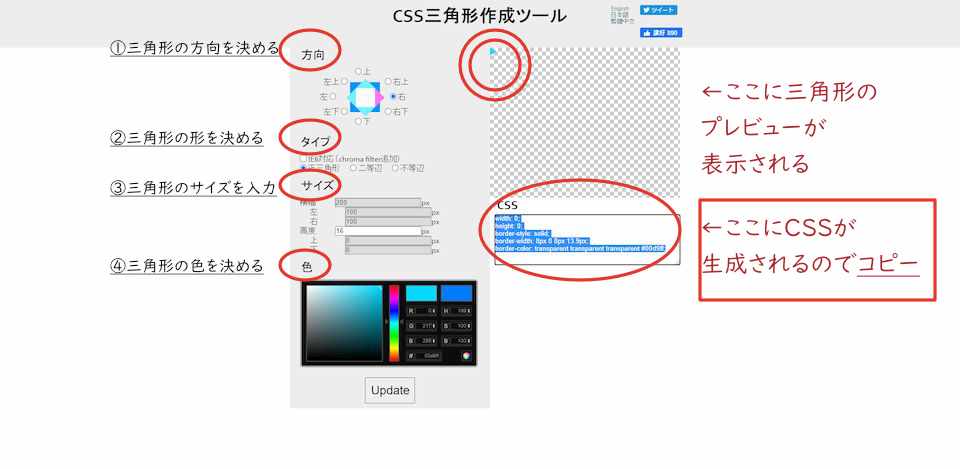
その際に便利なのが「CSS三角形作成ツール」です!

左側が三角形の設定になりますので、方向・形・サイズ・色を指定します。すると右上にプレビューが表示されますので確認。右下のCSSをコピーして使用できます!
See the Pen 疑似要素の三角形をCSSで作る by あお@サイトつくる名古屋人 (@coder_ao) on CodePen.
HTMLとCSSで作るボタンを作成してみました!- PR